javascriptのテストのはなし:Sinon.JS(その2)
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
前回に引き続いてSinon.JSの話しです。今回はFake timer と Fake server についてです。
テストフレームワークにはQunitを使っているので、初めての方はQUnitについての記事[その1、その2、その3]を参照してください。
Fake timer
Fake timerを使うと時間をコントロール出来る様になります。
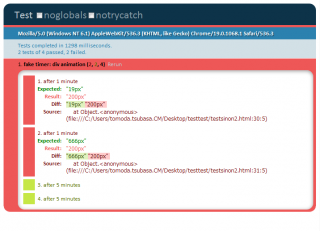
APIドキュメントにある例を少し変えて、次の様なテストを作りました。この例では動的に作成したdivのwidthとheightを5分掛けて200pxにアニメーションさせていますが、このテストを5分間待つ事なく終わらせる事ができます。進める時間を1分と4分に分けてみました。これで実際に時間がコントロール出来ているのが分かると思います。1分進めた段階ではwidth,heightどちらとも200pxになっていないのでエラーになります。
test("fake timer", function(){
var clock = sinon.useFakeTimers();
var el = jQuery("<div></div>");
el.appendTo(document.body);
el.animate({ height: "200px", width: "200px" }, 1000*60*5);
//1m進める
clock.tick(1000*60*1);
equal("200px", el.css("height"), "after 1 minute");
equal("200px", el.css("width"), "after 1 minute");
//4m進める
clock.tick(1000*60*4);
equal("200px", el.css("height"), "after 5 minutes");
equal("200px", el.css("width"), "after 5 minutes");
clock.restore();
});
この例の様にアニメーションをユニットテストするのかは微妙なところですが、一定時間でアラートを出すとかログアウトさせるみたいな仕様をテストする場合には力を発揮しそうですね。
Fake server
任意のデータを返す機能を提供しています。エンドポイントが実際に存在していなくても通信のテストが可能になります。
流れは下記の様に、Fake serverのオブジェクトを作成してレスポンス情報などを詰める。で、通信を行ったらrespondメソッドをコールして設定したダミーデータを返すという感じです。Fake serverは特にチェック機能を持っているわけではないので、値のチェックについてはSpyを使います。(Spyについては前回の記事へどうぞ。)
test("div animation", function(){
var server = sinon.fakeServer.create();
server.respondWith("GET", "./resouces/test1.json",
[200, {"Content-Type":"application/json"},
'[{"id":12, "comment":"Hey there"}]']);
var spy = sinon.spy();
jQuery.getJSON("./resouces/test1.json", spy);
server.respond();
ok(spy.calledWith([{id:12, comment:"Hey there"}]));
server.restore();
});
サーバー側とUI側で分担して開発してて通しでテストが出来ないなんてケースは多いので、お世話になる事は多そうです。
という事でSinon.JSについての紹介は終わりです。
Spy、Mock、Stub、Fake timer、Fake serverと5つの機能を紹介しましたが、各機能にはたくさんのメソッドがあるのでAPIを確認してみてください。きっとテストが楽になると思います。